どうも。
最近自分のPC以外から自分のブログを見ることがあるのですが、
なんかちょっとださいな〜って思っていました。
いつもはMacから見てるんで、それに見慣れてしまって。
それ以外から見た時の愕然具合が尋常じゃなかった。
なので、ちょっくらカスタマイズすることに。
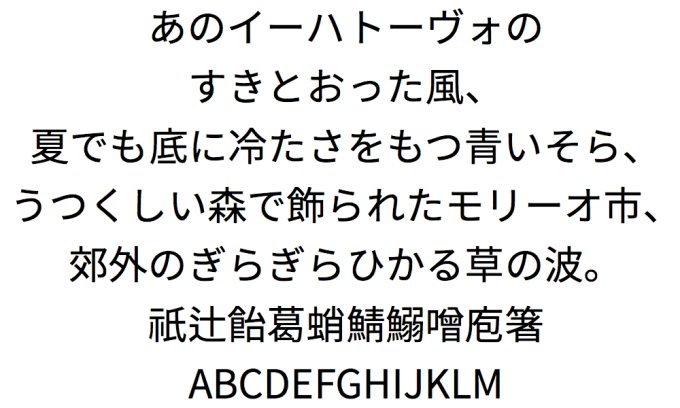
少し話題になっていた「Noto Sans」というフォントに変更してみることにしました。
なので、そのやり方を書いておきます。
WordPressのフォントを変更する方法
まずは、こちらのサイトから「Noto Sans」をダウンロードします。
そうすると、zipファイルのものがダウンロードされますので、
これを解凍。
で、中身を確認してみると、
「NotoSansJP-○○○.ttf」というファイルがあると思います。
これが今回使用するフォントですね。
で、これをサーバーに…
の、前に。
最近では、Google Chromeだったり、Firefoxが主流のブラウザかと思いますが、
IEを使用している方も少なからずいるはず。(というか普通にいるか。)
で、Google ChromeだったりFirefoxだったりは、
「.ttf」ファイルで表示されるのですが、
Internet Explorerだけは、
「.eot」ファイルなんですね。
なので、両方をサーバーにアップデートする必要があります。
こちらのサイトから、
「.ttf」→「.eot」へ変換してください。
で、両方の拡張子のファイルをFTPで、
「wp-content」→「themes」→「お使いのテーマファイル内」にアップデートします。
これが完了したらあとは「style.css」をいじって変更していきます。
「font」だったり、「font-family」だったりで検索してみると
body {
font-family:
○○○○○○○○○;
font-size:1em;
}
というような形のものが見つかるはずです。
で、ここの「○○○○○○○○○」のところに、
先ほどアップデートした「Noto Sans」のフォントを指定してあげてください。
すると…、WordPressのフォントが変更されています。
比較
ということで、比較してみましょう。
もう一例。
おー、なんか違うー。
という程度ですが。笑
もともと、Macからだと「ヒラギノ角ゴ」で表示されていたため、
個人的にはしっくり来ていたんですが、まあ、これを気に「Noto Sans」に慣れていくことにします。
でも本当にきれいなフォントですね。
気分転換したいときは、フォントを変えてみるのも手かもしれません。
では。